WebRTC (Web for Real Time Communication) est une technologie qui évolue très rapidement. Après les premiers succès d’interopérabilité entre navigateurs Web, les deux clients majeurs (Google Chrome et Mozilla Firefox) sont sur le point de proposer tous deux le framework dans la version courante (stable) de leur navigateur. Cela marque une étape majeure dans le développement de la technologie : elle est désormais suffisamment stabilisée pour être rendue disponible à un plus large public.
Tag #webrtc
Formation WebRTC Inter-Entreprises à Paris (28 juin 2013)
Les solutions de chiffrement en réseaux télécoms et Web/WebRTC
Les notions de sécurité sont souvent mal considérées. Difficiles à comprendre et appréhender, coûteuses à déployer et ayant des résultats parfois variables (mauvaise étude, cas d’usage particulier, …), la sécurité dans les technologies de l’information reste un domaine de niche dans lequel peu s’aventurent. Elle représente en effet un travail considérable… Mais dont l’absence peut mener à des résultats désastreux (vols de données sensibles, indisponibilité prolongée de service, …) ayant des répercutions souvent catastrophiques (coût financier, par exemple, mais pouvant aller jusqu’à la disparition pure et simple d’une entreprise selon les données volées par exemple).
Pourtant, et en se focalisant sur le domaine qui nous intéresse ici directement, il existe aujourd’hui des solutions de chiffrement de trafic IP standardisées et efficaces. Deux méthodes générales peuvent être listées :
- Symétrique : une unique clé est partagée et sert à la fois à chiffrer et déchiffrer le trafic.
- Asymétrique : chaque entité dispose de deux clés, l’une servant à chiffrer (clé publique) alors que l’autre permet de déchiffrer le trafic (clé privée).
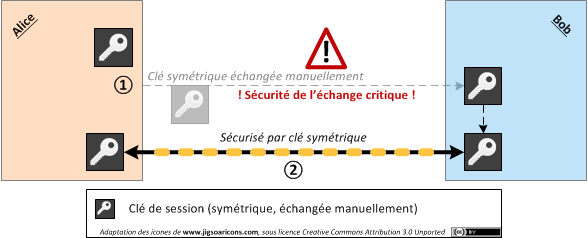
Chiffrement symétrique
Le premier type est simple d’utilisation et d’implémentation. Il offre de plus d’excellentes performances lorsqu’il s’agit de chiffrer/déchiffrer du trafic, la même clé servant aux deux usages. Il est fréquemment mis en œuvre dans des installations de type SOHO (Simple Office, Home Office) et se retrouve dans des solutions « grand public » (par exemple dans les WiFi sécurisés en WPA-PSK ou Pre-Shared Key).
En pratique toutefois, il montre rapidement ses limites pour plusieurs raisons :
- La clé doit être échangée à un moment donné. Et cet échange peut être intercepté, rendant le chiffrement inutile…
- La clé est définie par un des participants, et n’est pas renouvelée automatiquement, la rendant plus vulnérable à des attaques par dictionnaire, par exemple.
Plus la clé symétrique est longue, plus ce second point est atténué. Toutefois, plus la clé est longue, plus le premier point peut devenir contraignant… Ce n’est donc pas une solution viable à long terme.
Chiffrement asymétrique et hybride
Le chiffrement asymétrique, de son côté, est sensiblement plus complexe (quatre clés au lieu d’une seule, chiffrement/déchiffrement bien plus coûteux en ressources, …). Contrairement au chiffrement symétrique, cette approche offre le meilleur niveau de sécurité grand public connu actuellement, proposant une théorique inviolabilité jamais contestée jusqu’à présent (sauf dans le cas de problèmes d’implémentation, liés souvent à une génération prévisible de nombres aléatoires).
Si la clé publique, comme son nom l’indique, peut être distribuée à n’importe qui (elle ne peut servir à rien d’autre qu’au chiffrement et à l’identification), la clé privée, elle, doit impérativement rester secrète sans quoi tout l’intérêt de cette technique disparaît. Toute personne en possession de cette clé peut en effet facilement usurper l’identité du possesseur originel.
A titre d’exemples, RSA (conçu en 1977 et nommée après ses inventeurs, R. Rivest, A. Shamir and L. Adleman) et DH (1976, également du nom de ses inventeurs, W. Diffie et M. Hellman) sont tous deux des algorithmes se reposant sur ce principe d’asymétrie. Les certificats standardisés x.509 représentent la forme la plus courante de distribution de clés publique/privée.
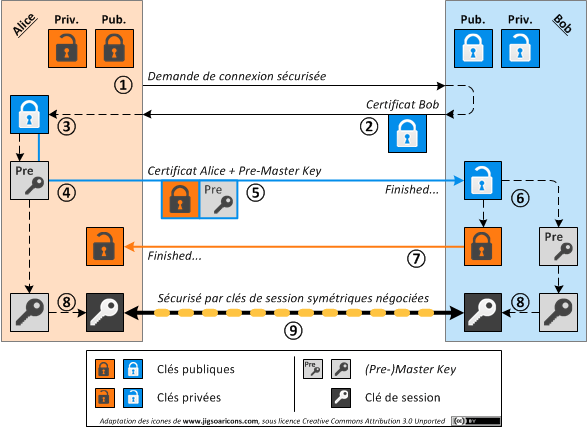
Son coût élevé en ressources pour chiffrer/déchiffrer le trafic ne lui permet malheureusement pas d’être utilisé pour chiffrer de grandes quantités de données. Des méthodes « hybrides » ont été créées afin de palier à ce problème et coupler les avantages du chiffrement symétrique et asymétrique. Le fonctionnement de cette approche est représenté ci-dessous de manière (très) simplifiée DON’T PANIC ! 😉
- Alice demande une connexion sécurisée avec Bob.
- Bob transmet, de manière non sécurisée, son certificat, à savoir sa clé publique. Le fait que le médium ne soit pas sécurisé n’est donc pas un problème ici, tout le monde pouvant demander l’accès à cette clé.
- Alice récupère la clé publique de Bob et authentifie celui-ci. La connexion est refusée si cette identité ne peut être vérifiée.
- Par des procédés cryptographiques dans lesquels nous n’allons pas nous engager ici (à base de très grands nombres premiers aléatoires que les deux entités s’échangent… Je vous passe les détails mais vous conseille cet excellent article publié sur Ars Technica [EN] très récemment), Alice génère une Pre-Master Key.
- Cette clé ainsi que la clé publique d’Alice sont transmises à Bob. Le secret de la Pre-Master Key doit être préservé pour assurer l’efficacité de la méthode. Alice possédant la clé publique de Bob, elle l’utilise pour chiffrer son message.
- A la réception du message chiffré, Bob utilise sa clé privée pour déchiffrer le message, chiffré avec sa clé publique par Alice. Il en extrait deux éléments : la clé publique d’Alice et, encore plus important, la Pre-Master Key.
- Bob authentifie Alice à l’aide de sa clé publique. Si l’identité est vérifiée correctement, la négociation est terminée. Ce message peut être transmis de manière sécurisée grâce à la clé publique d’Alice. Celle-ci utilise alors sa clé privée pour décoder le message.
- Dans le même temps, les deux parties génèrent la même clé maître (Master Key) finale via des procédés cryptographiques. De cette clé, ils peuvent en déduire une clé de session identique (et donc symétrique). Cette clé est régénérée régulièrement afin d’éviter les problèmes inhérents aux clés symétriques.
- Cette clé de session symétrique permet de chiffrer efficacement le trafic entre les deux entités, sans la surcharge imprimée par un chiffrement asymétrique.
Cette méthode prend avantage des deux approches : d’un côté, le chiffrement asymétrique permet, au travers d’un médium non sécurisé (Internet, …), de sécurisé les données échangées afin de générer dynamiquement, sans avoir besoin de l’échanger directement, une clé symétrique permettant de chiffrer un trafic important. Cette clé symétrique étant renouvelée régulièrement, elle ne peut être devinée facilement avec les moyens actuels.
Ce type de chiffrement, dit mutuel puisque chacun peut être authentifié à l’aide de son certificat, se retrouve généralement dans des applications nécessitant un niveau de sécurisation très pointu. Il est toutefois prévu que WebRTC, cette technologie dont nous avons déjà abordé dans ce blog précédemment (ici, là ou encore dans le cadre de notre formation WebRTC), chiffre le trafic temps-réel à l’aide de cette méthode via DTLS (Datagram Transport Layer Security), soit du TLS sur UDP.
Une version « allégée » de cette méthode est utilisée beaucoup plus couramment lors de l’accès à des sites Web sécurisés (une banque ou un site marchand, par exemple). Seul le serveur dispose dans ce cas d’un certificat, qui permet au client de certifier qu’il se connecte effectivement au bon site. Le client, lui, ne dispose pas de certificat, mais le fonctionnement reste globalement le même : la Pre-Master Key est toujours transmise (point 5) de manière sécurisée, le client disposant ici aussi de la clé publique du serveur, protégeant ainsi un des principaux secrets de la méthode. Une clé symétrique est générée de la même manière pour chiffrer la session entre le client et le serveur sécurisé.
Oui, mais…
Si ce chiffrement semble idéal en bien des points, il est judicieux de s’interroger sur les certificats en eux-mêmes : comment être sûr qu’un certificat appartient bien à une entité donnée ? Diverses méthodes existent, soit en faisant appel à une infrastructure centralisée (PKI ou Public Key Infrastructure), soit en utilisant un système décentralisé basé sur la création de réseaux de confiance, tel que le prône certaines technologies comme PGP (Pretty Good Privacy), mais également WebRTC !
Mais tout ceci est un sujet à part entière que nous aborderons prochainement dans un nouvel article ! So stay tuned !
Mise à jour (2013-03-01) :
Une erreur (récurrente) s’était glissée dans ce post. Le terme « chiffrage », s’il est accepté par l’académie française pour parler de ce sujet, n’est pas le terme français reconnu. « Chiffrement » doit être utilisé en lieu et place. Ces deux termes sont toutefois très proches, mais dans un souci de précision, la correction a été apportée à l’article. A noter que si « chiffrage » et « chiffrement » sont très proches, « cryptage » (et en particulier « décryptage ») a une toute autre signification, puisque ce terme est uniquement utilisé lorsqu’une personne n’ayant pas les bonnes clés tente de déchiffrer un message donné.
La terminologie dans le domaine de la sécurité : toute une histoire 😉
WebRTC : l’interopérabilité en ligne de mire !
Depuis notre précédent article traitant de WebRTC, le framework a continué son évolution à un rythme régulier, notamment au travers de l’API PeerConnection (renommée RTCPeerConnection pour l’occasion) que nous avions déjà mentionnée précédemment. Cette API se précise de jours en jours et devient désormais parfaitement utilisable par les premières applications WebRTC. Attention toutefois : elle demeure encore dans un état de chantier avancé et est donc susceptible d’évoluer très rapidement !
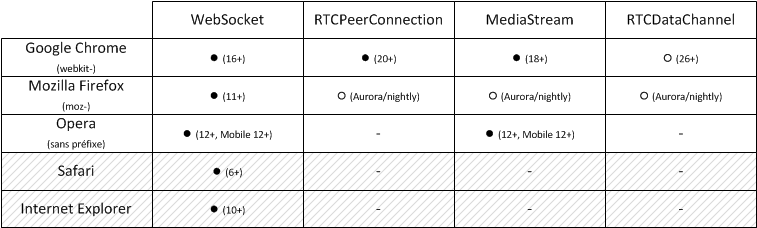
Son support s’est également étendu : outre Google et son navigateur Chrome, dont même les versions « stables » classiques supportent cette API, Mozilla a rejoint le peloton de tête avec les versions de développement de Firefox, à savoir Aurora et ses nightlies. Le support de l’ensemble est encore très expérimental, mais les résultats actuels sont déjà probants.
Qu’en est-il de l’interopérabilité ? Les navigateurs continuent-ils de proposer des APIs préfixées (respectivement webkit-et moz-) ? Peuvent-ils toutefois fonctionner ensemble sur un même service ? La réponse à ces questions est simple et peut être résumée pratiquement en un mot : oui.
Oui, l’interopérabilité, malgré leurs différences d’implémentation, est possible Et a été prouvée récemment par Google et Mozilla qui sont parvenus à faire communiquer Chrome avec les versions de développement de Firefox. La démonstration utilisée est librement disponible pour quiconque souhaiterait vérifier ces dires !
De quoi rabattre les mauvaises langues qui doutaient que cela puisse être possible. Et une belle preuve de l’avenir de cette technologie, même encore balbutiante !
Qu’en est-il des autres navigateurs ?
- Opera, fidèle à son habitude, attendra d’avoir une version mieux figée de l’API avant d’envisager l’intégrer à son navigateur phare.
- Microsoft s’est lancé dans un fork de la technologie, sous des couverts de simplification pour les développeurs des futurs services.
- Apple reste muet quant à une éventuelle implémentation du framework au sein de son navigateur, Safari.
Dans le cas de ces deux derniers, de nombreuses suppositions peuvent être exposées : tous deux peuvent avoir par exemple des intérêts à ne pas promouvoir trop fortement WebRTC, notamment à cause de leurs services respectifs, Skype et FaceTime. Mais toute conjecture est inutile : seul l’avenir pourra déterminer quel choix était le bon. Chacun des acteurs autour de WebRTC a des raisons d’agir comme il le fait.
Afin de démêler l’ensemble de ces sujets tant contextuels que techniques, NEXCOM Systems propose depuis 2013 une nouvelle formation WebRTC, au contenu pertinent : comprendre le cadre pour lequel WebRTC a été prévu, comprendre les tenants et aboutissants de chacun des acteurs, tout en abordant des aspects plus techniques de la technologie (APIs, transport, …). Cette formation WebRTC est prévue pour permettre à chacun de mieux cerner ce qui fera peut-être partie, demain, de notre environnement technologique quotidien. N’hésitez pas à nous contacter pour avoir plus d’informations !
L’API WebRTC 1.0 : communications temps-réel entre navigateurs Web
Nous avons présenté dans notre précédent article les principaux concepts et l’architecture générale de RTCWeb. Nous abordons maintenant dans ce billet, l’API WebRTC, qui va permettre aux applications s’exécutant dans les navigateurs Web d’exploiter toutes ces fonctions. Cette API, encore à l’état de working draft, est développée par le W3C (World Wide Web Consortium) et utilise de nombreux éléments introduits en HTML5 (balise video par exemple).
Notre objectif dans cet article est de décrire le fonctionnement global de l’établissement de session entre deux navigateurs. L’implémentation d’une telle fonction repose sur 3 phases principales: l’acquisition des ressources audio/vidéo dans le navigateur de l’émetteur, la transmission de ces flux sur le réseau et le rendu sur le navigateur du récepteur. Nous décrivons ainsi les deux principales primitives WebRTC permettant d’atteindre ce but: la Stream API qui permet la manipulation de ressources multimédias et l’interface PeerConnection qui assure la communication à travers le réseau. Nous présentons les principes généraux de ces deux primitives sans rentrer, à ce stade, dans les détails de l’API car ces derniers ne sont pas stabilisés et vont encore faire l’objet de nombreuses modifications.
Stream API
La Stream API, et en particulier son objet MediaStream, est au cœur du fonctionnement de WebRTC. Toute la partie multimédia passe par elle, quelle que soit la source et la destination du trafic.
Un flux média (media stream en anglais) contient et traite les pistes audio et vidéo. Ces flux peuvent provenir de différentes sources (locales ou distantes), et sont émis à des destinations variables (locales ou distantes également). Au sein de cette interface, seul l’objet MediaStream reste immuable quelle que soit le cas de figure considéré.
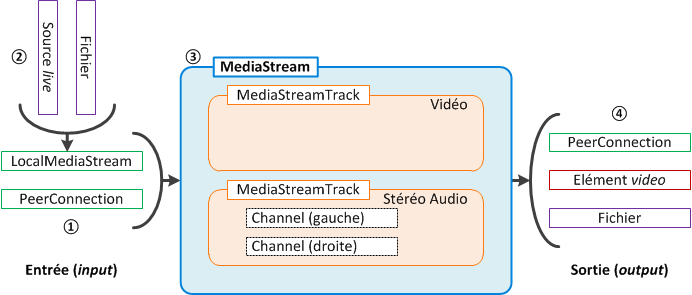
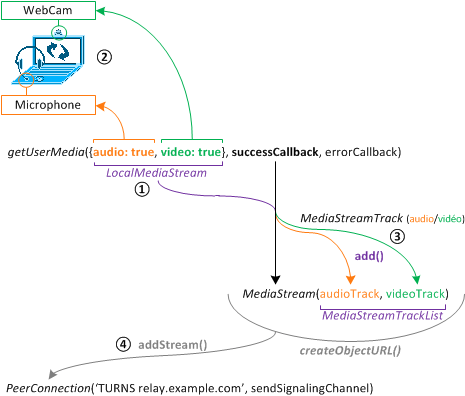
Les différentes étapes illustrées sur la figure ci-dessus sont les suivantes:
1. Construction de l’object MediaStream
L’objet MediaStream prend en paramètre soit une connexion distante (PeerConnection, voir ci-après), soit un objet LocalMediaStream ayant accès aux ressources locales du terminal. Ces accès, pour des raisons de sécurité, doivent être explicitement donnés par l’utilisateur au cas par cas, via l’usage de boutons (« Diffuser ma vidéo » pour autoriser le flux vidéo par exemple) ou par des préférences dédiées à chaque page et gérées par le navigateur. La fonction getUserMedia() récupère, simultanément ou séparément (il est possible de l’appeler plusieurs fois), les différentes sources afin de les traiter par la suite.
2. Sources locales
Ces ressources peuvent émaner de différentes origines, notamment d’équipements de capture en temps réel (microphone, webcam, caméra …) ou de fichiers locaux au terminal. Le support de ces différentes sources est assurée grâce aux nouvelles fonctionnalités offertes par HTML5 (File API, Media Capture).
3. Gestion des différents flux
Un MediaStreamTrack est créé pour chacun des flux, audio ou vidéo. Puisqu’il peut exister de multiples flux simultanés (plusieurs microphones distincts par exemple), ceux-ci sont stockés au sein de listes de type MediaStreamTrackList. Ces listes sont utilisées pour créer le flux média (MediaStream). Il est ici intéressant de noter plusieurs points :
- Grâce à ces listes, l’objet MediaStream est dynamique. Il devient en effet possible d’ajouter et de retirer à la volée des flux multimédias sans avoir besoin de recréer un nouvel objet (fonction add() de l’objet MediaStreamTrackList).
- Les pistes audio peuvent contenir un nombre variables de canaux (mono, stéréo, 5.1 …), permettant leur utilisation dans de multiples situations différentes. Ces canaux sont les plus petites unités d’un MediaStream.
4. Utilisation du MediaStream
Cet objet MediaStream peut ensuite être utilisé dans divers cas de figures :
- le flux peut être directement affiché dans le navigateur local, ce qui peut servir à afficher le retour d’une webcam locale ou le flux en provenance d’un tiers via un objet PeerConnection en entrée;
- les flux peuvent être enregistrés dans des fichiers locaux;
- les flux peuvent être envoyés à un tiers à l’aide d’un objet PeerConnection, ce qui est est l’objectif même de WebRTC.
La pratique veut que ces objets MediaStream disposent d’un URL pour l’objet binaire qu’il représente (BLOB ou Binary Large OBject). La fonction createObjectURL crée cet URL. Les données de l’objet que cet URL représente doivent être compréhensibles directement par les éléments HTML5 audio ou video.
Dernier point intéressant au sujet de cette Stream API, il est possible d’adjoindre à ce schéma général un objet MediaStreamRecorder permettant, comme son nom le laisse suggérer, d’enregistrer en temps réel les flux audio/vidéo. Cet enregistrement est représenté sous la forme d’un BLOB. Cet enregistreur doit être capable de gérer efficacement l’ajout ou la suppression de MediaStreamTrack du flux multimédia.
Pour plus d’informations sur la gestion des fichiers et des BLOB, se référer à la File API.
La figure ci-dessous illustre un cas d’usage typique du fonctionnement de MediaStream. La fonction getUserMedia() (1), déclenchée par un bouton, autorise l’accès aux différents équipements (microphone, webcam …) (2) afin d’en récupérer les flux audio/vidéo. Ces LocalMediaStream ou MediaStreamTrack sont traité par la fonction appelée (callback) en cas de succès, afin de les ajouter aux MediaStreamTrackList d’un objet MediaStream, créant effectivement le flux média. Celui-ci peut ensuite être ajouté à une connexion sortante (4) PeerConnection afin de transmettre le flux à un destinataire.
PeerConnection API
Si l’objet MediaStream discuté précédemment est incontournable pour la manipulation des flux multimédias, l’objet PeerConnection de son côté est primordial pour l’établissement d’une connexion, de manière transparente, entre deux entités RTCWeb. Définie au sein de la même spécification que la Stream API, cette API risque d’être altérée en profondeur dans les mois à venir puisque l’IETF est en train de définir un framework d’établissement de session pour RTCWeb/WebRTC (JSEP ou Javascript Session Establishment Protocol actuellement en draft00) qui va avoir un impact certain sur les routines de l’objet PeerConnection. Partant de ce constat, nous faisons ici le choix de n’énoncer que les éléments généraux qui seront probablement traités par l’objet, d’une manière ou d’une autre.
L’objet PeerConnection gère l’ensemble de l’établissement de connexion avec la partie distante. Actuellement, comme décrit dans la figure ci-dessus, lors de sa création, il est possible de remarquer qu’il prend deux paramètres qui traitent de deux aspects bien distincts :
- Son premier paramètre spécifie un serveur STUN/TURN pour la traversée de NAT des flux multimédias qui systématiquement tentée par l’usage d’ICE.
- Son second paramètre définit la fonction à appeler (callback) pour envoyer des messages de signalisation. Il est dès lors possible de manipuler et personnaliser les messages envoyés au destinataire via cette fonction.
La signaling callback passée en second paramètre permet de générer les messages de signalisation, nécessaires pour échanger les informations de connexion, grâce à SDP. Le protocole de signalisation en lui-même (SIP, Jabber/Jingle, propriétaire) est laissé au libre choix de l’implémentation. Afin de permettre l’utilisation de SIP dans ce cadre, un draft est en discussion au sein de l’IETF afin d’ajouter un transport de type WebSocket au protocole SIP.
Encore peu utilisé au sein de la VoIP actuellement, le protocole ICE va gagner, avec ces implémentations, ses lettres de noblesse puisqu’il prend ici une place centrale dans la traversée des NAT des flux multimédias. Si les détails de son fonctionnement sortent du cadre de cet article, rappelons toutefois qu’il a pour objectif de négocier automatiquement et de manière totalement transparente la connexion en effectuant de multiples tests de connectivité entre les deux terminaux (ici, les navigateurs) après avoir récupéré son adresse publique et une éventuelle adresse relai grâce respectivement au serveur STUN ou TURN passé en paramètre. L’efficacité de ce protocole n’est plus à prouver et son déploiement dans ce cadre renforce encore la facilité d’accès par les utilisateurs finaux aux applications développées sur cette base.
Démonstration basique
Afin d’illustrer cette API, nous vous présentons ci-dessous un exemple, très simple, d’utilisation de l’objet MediaStream, sans connexion à un hôte distant, mais en affichant le retour direct du flux d’une webcam connectée sur votre ordinateur. Seule une démonstration basique est proposée ici pour plusieurs raisons :
- La spécification est encore au stade de brouillon fonctionnel (working draft) et est donc fortement susceptible de changer à l’avenir. Notamment, l’objet PeerConnection est actuellement en pleine refonte, mais il est aussi probable que des modifications soient apportées à MediaStream également.
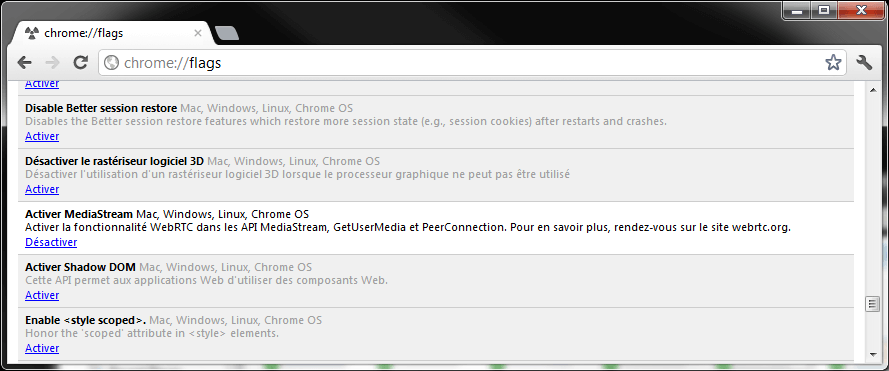
- Les implémentations sont expérimentales et souvent instables. En l’état ici, seuls les navigateurs expérimentaux Opera Labs Camera et Google Chrome Canary sont supportés. Si vous testez cette page avec ces navigateurs, ils doivent vous demander si vous souhaitez autoriser ou non l’usage de la webcam. A noter que Chrome Canary nécessite une configuration manuelle à l’adresse chrome://flags afin d’activer l’option MediaStream

Note: nous ne pouvons garantir un fonctionnement optimal de cette démonstration, ces fonctions étant expérimentales et susceptibles de changements à tout moment dans les implémentations.
Si cette démonstration est extrêmement basique, elle donne un aperçu de ce que ces deux APIs, relativement simples, peuvent offrir lorsque les implémentations seront finalisées et massivement déployées (téléphonie/visiophonie à partir d’un simple navigateur de manière standardisée, …). Les progrès réalisés au cours de ces derniers mois sont impressionnants et présagent du meilleur pour RTCWeb et son API, WebRTC. A suivre …
RTCWeb: des fonctions de communications dans le navigateur Web
Le projet WebRTC vient d’annoncer la disponibilité dans Chrome d’une première implémentation de l’API WebRTC. Ce projet s’intègre dans la récente initiative RTCWeb visant à intégrer des fonctions de communication temps-réel dans les navigateurs Web. Nous profitons de cette occasion pour présenter les objectifs et l’architecture générale de RTCWeb.
Objectifs de RTCweb
Les fonctions offertes par le navigateur Web sont de plus en plus étendues et lui permettent de déborder de son rôle historique d’affichage de pages Web pour devenir un véritable environnement d’exécution d’applications riches. Cette tendance a ainsi été popularisée par des services tels que GMail et la suite Google Apps.
Les fonctions multimédias et de communications interactives ont jusqu’à récemment été rendues possibles uniquement par l’utilisation de plugins propriétaires tels que Flash Player (les objets de type ActiveX, Java ou autres n’ayant eu qu’un succès très limité dans ce cadre) qui a permis notamment le développement massif de la vidéo Web avec des services comme YouTube. Il devient maintenant possible de téléphoner à partir d’une page Web intégrant une applet Flash (voir par exemple http://call.nexcom.fr).
Le développement de la technologie HTML5 qui intègre une multitude de nouvelles fonctions permet maintenant de standardiser ces fonctionnalités. Ainsi les services de diffusions vidéo (Youtube par exemple) ou de partage de documents (tel Slideshare) sont engagés dans une logique de remplacement de fonctions auparavant développées en Flash par du HTML5. Ces fonctions restent pour l’instant relativement simples et sans interactions complexes mais l’évolution rapide des standards permet maintenant d’envisager le développement d’applications Web plus sophistiquées.
L’initiative RTCWeb (Real Time Collaboration on the Web) vise ainsi à standardiser l’infrastructure implémentée au sein des navigateurs Web permettant d’établir des communications audio et vidéo, directes, interactives et en temps-réel, entre des utilisateurs Web.
Cet effort se déroule au sein de deux groupes de travail:
- à l’IETF dans le cadre du RTCWeb Working Group pour la définition des formats et protocoles utilisés pour la communication entre navigateurs
- au W3C dans le cadre du Web Real-Time Communications Working Group pour la définition des APIs mises à disposition des applications Web
Ces deux groupes ont démarré depuis peu et de nombreux points restent ouverts et sujets à (vives) discussions, le sujet intéressant les plus grands acteurs de l’Internet (Google, Cisco, Mozilla, Apple, Skype …). Ainsi, nous décrivons par la suite les grands principes de RTCWeb sans rentrer dans les détails techniques susceptibles d’évoluer. Nous reviendrons plus tard sur ces derniers ainsi que l’API WebRTC avec de nouveaux articles quand ces points seront plus aboutis.
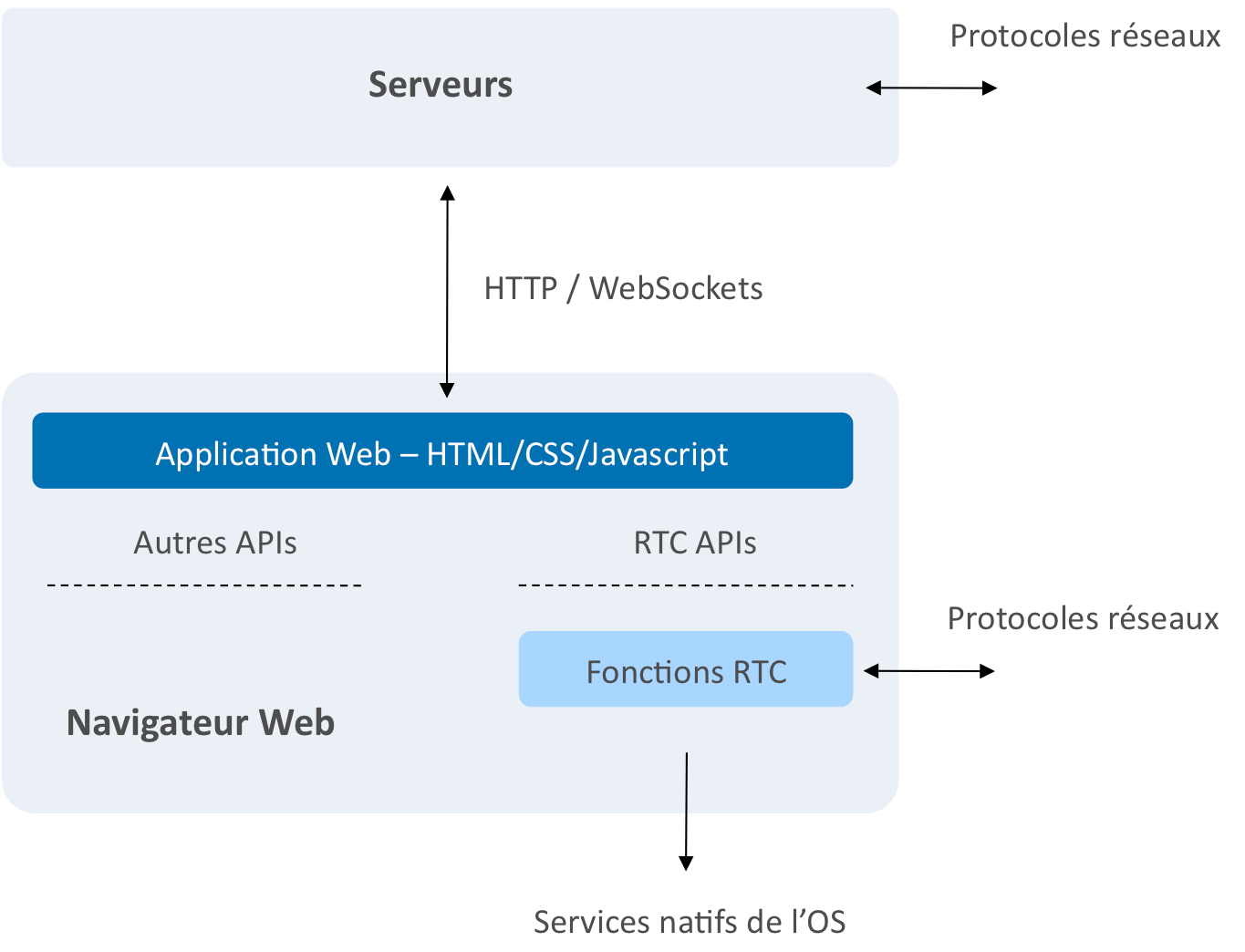
Architecture générale RTCWeb
RTCWeb ne vise pas à intégrer dans le navigateur des services de haut niveau de type softphone. L’idée est plutôt de spécifier les primitives nécessaires à la mise en oeuvre de tels service en conjonction avec des serveurs externes. En particulier, l’objectif est de permettre à ce qu’une application Javascript intégrée au sein d’une page Web et s’exécutant dans un navigateur standard puisse établir une communication utilisant des canaux audio, vidéos et de données et ce, sans contrainte sur le type de service fourni par l’application Web.
Un service de type softphone pourra ainsi être fourni par une application Javascript implémentant un widget téléphone et mettant en oeuvre un protocole de signalisation basé par exemple sur les WebSockets. Cette application utilisera les primitives RTCWeb pour capturer les flux audio et vidéo de la webcam, les encoder et les transmettre au correspondant.
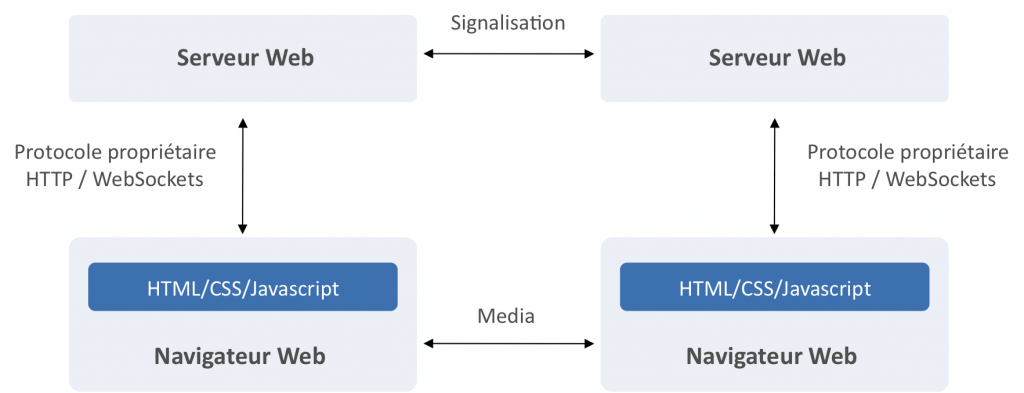
Le schéma suivant illustre une utilisation typique de RTCWeb. Il est important de noter qu’il existe un lien media direct entre navigateurs et basé sur les protocoles définis au sein de RTCWeb. En revanche la signalisation emprunte un chemin qui peut être plus complexe et utilise des protocoles qui peuvent être propriétaires. Dans cet exemple, la signalisation utilise la connexion HTTP/Web Sockets entre le navigateur et le serveur Web et est spécifique à l’application Web délivrée par le serveur et s’exécutant au sein du navigateur. S’il y a un besoin d’interopabilité, la communication entre serveurs Web sera purement du ressort applicatif et pourra utiliser un protocole standard tel que SIP.
Il reste maintenant à définir les détails de ces différentes primitives et protocoles. Les discussions portent en particulier sur les points suivants:
- format des flux: quels sont les codecs offerts par le navigateur ? Doit-on spécifier une liste de codecs communs et toujours disponibles ?
- transport des données média: de nombreuses discussions portent sur le choix de RTP/SRTP, SRTP doit-il être imposé ou disponible en option ? Pour la gestion de la connectivité, ICE sera probablement utilisé.
- session de contrôle: doit-on réutiliser un protocole tel que SIP ou XMPP ou laisser cette partie sous le contrôle de l’application. Un consensus s’est dégagé sur cette dernière possibilité afin d’être le plus ouvert et flexible possible, il est ainsi probable que l’on verra apparaître des librairies Javascript implémentant SIP ou des protocoles simplifiés propriétaires. Dans tous les cas, quel modèle utiliser pour la négociation des formats média (SDP, autre …) ?
Le prochain article de cette série sera consacré à l’étude de l’API WebRTC, qui permet à l’application Javascript d’accéder à toutes ces primitives et de construire ainsi une application tirant parti de ces nouvelles fonctions HTML5.